<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- cdn引入vue以及elementui组件库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- echarts相关文件 -->
<script src="echat.js" type="text/javascript" charset="utf-8"></script>
<!-- pdf -->
<script src="./bluebird.js" type="text/javascript" charset="utf-8"></script>
<script src="./html2canvas.js" type="text/javascript" charset="utf-8"></script>
<script src="./jsPdf.debug.js" type="text/javascript" charset="utf-8"></script>
</head>
<style type="text/css">
#app {
max-width: 1200px;
margin: 0 auto;
background-color: #fff;
padding:0px;
height:100%;
}
[v-cloak] {
display: none;
}
.headTitle {
text-align: center;
font-size: 30px;
}
.headDate {
text-align: center;
}
.blocked {
width: 6px;
height: 25px;
border-radius: 10px;
margin-right: 10px;
display: inline-block;
background-color: #409EFF;
}
.bpbox {
display: flex;
align-items: center;
margin-bottom: 25px;
color: #333;
font-weight: bold;
}
.markdownbase {
margin-bottom: 20px;
}
#chart_example {
width: 95%;
padding: 10px 10px;
height: 500px;
border: 1px solid #ccc;
margin: 10px auto;
}
#Basic{
width: 95%;
padding: 10px 10px;
height: 500px;
border: 1px solid #ccc;
margin: 10px auto;
}
</style>
<body>
<div id="app" v-cloak>
<h1 class="headTitle" v-cloak>{
{userbase.title}}</h1>
<div class="headDate" v-cloak>
测评时间{
{userbase.createtime}}
</div>
<el-button type="info" @click="getDown" id="btn-html2canvas">下载</el-button>
<!-- 用户详情数据 -->
<div class="userBase">
<div class="bpbox">
<span class="blocked"></span> 个人信息
</div>
<el-descriptions>
<el-descriptions-item label="姓名">{
{userbase.name}}</el-descriptions-item>
<el-descriptions-item label="性别">{
{userbase.sex}}</el-descriptions-item>
<el-descriptions-item label="年龄"> {
{userbase.age}}</el-descriptions-item>
<el-descriptions-item label="出生日期">
{
{userbase.bothTime}}
</el-descriptions-item>
<el-descriptions-item label="组织结构">{
{userbase.departName}}</el-descriptions-item>
</el-descriptions>
</div>
<!-- 测评结果 -->
<div class="">
<div class="bpbox">
<span class="blocked"></span> 测评结果
</div>
<div class="markdownbase">
<el-tabs type="border-card">
<el-tab-pane label="抑郁">
<div v-html="content"></div>
</el-tab-pane>
</el-tabs>
</div>
<div class="markdownbase">
<el-tabs type="border-card">
<el-tab-pane label="焦虑">
<div v-html="content"></div>
</el-tab-pane>
</el-tabs>
</div>
</div>
<!-- 干预建议 -->
<div class="">
<div class="bpbox">
<span class="blocked"></span> 干预建议
</div>
<div class="markdownbase">
<el-tabs type="border-card">
<el-tab-pane label="分析">
<div v-html="content"></div>
</el-tab-pane>
</el-tabs>
</div>
</div>
<!-- 共病检测 -->
<div class="">
<div class="bpbox">
<span class="blocked"></span> 共病检测
</div>
<div class="markdownbase">
<el-tabs type="border-card">
<el-tab-pane label="分析">
<div v-html="content"></div>
</el-tab-pane>
</el-tabs>
</div>
</div>
<!-- 雷达图 -->
<div class="">
<div id="Basic"></div>
</div>
<!-- 维度结果 -->
<div class="">
<div class="bpbox">
<span class="blocked"></span> 维度结果
</div>
<div class="markdownbase">
<el-tabs type="border-card">
<el-tab-pane label="分析">
<div v-html="content"></div>
</el-tab-pane>
</el-tabs>
</div>
</div>
<!-- 标准分趋势 -->
<div class="">
<div class="bpbox">
<span class="blocked"></span> 标准分趋势
</div>
<div class="markdownbase">
<div id="chart_example"></div>
</div>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
// 用户个人详情数据
userbase: {
title: "哈哈哈哈",
name: "皮卡丘",
sex: "男",
age: 25,
bothTime: "1995-02-11",
createtime: "2021-06-11 13:41:22",
departName: "小学部,小学一年级,1班"
},
// 雷达
Basic:{
title: {
text: '雷达图'
},
tooltip: {
trigger: 'axis'
},
legend: {
left: 'center',
data: [
'雷达',
]
},
radar: [
{
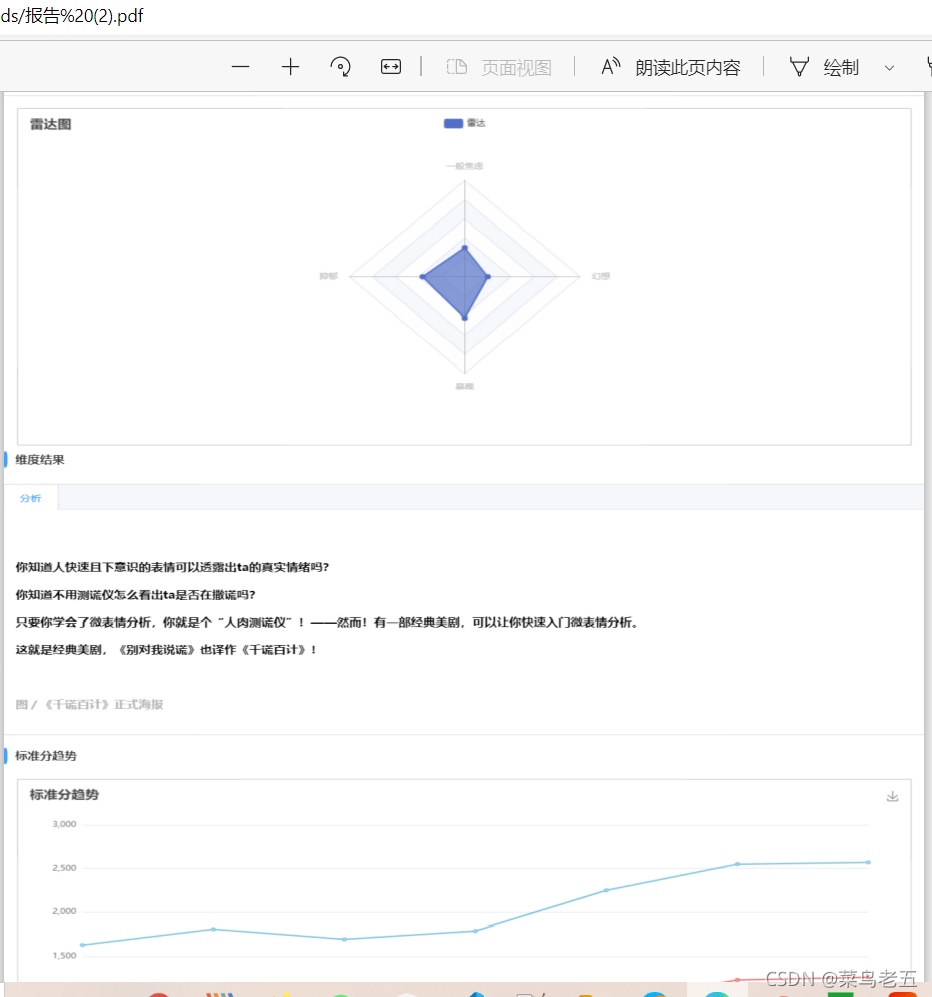
indicator: [
{ text: '一般焦虑', max: 200 },
{ text: '抑郁', max: 200 },
{ text: '暴躁', max: 200 },
{ text: '幻想', max: 200 }
],
center: ['50%', '50%'],
radius: 150
},
],
series: [
{
type: 'radar',
tooltip: {
trigger: 'item'
},
areaStyle: {},
data: [
{
value: [60, 73, 85, 40],
name: '雷达'
}
]
},
]
},
// 富文本来源
content: "<h4 class=\"ql-align-justify\"><br></h4><h4 class=\"ql-align-justify\">你知道人快速且下意识的表情可以透露出ta的真实情绪吗?</h4><h4 class=\"ql-align-justify\">你知道不用测谎仪怎么看出ta是否在撒谎吗?</h4><h4 class=\"ql-align-justify\"><strong>只要你学会了微表情分析,你就是个“人肉测谎仪”!</strong>——然而!有一部经典美剧,可以让你快速入门微表情分析。</h4><h4 class=\"ql-align-justify\"><strong>这就是经典美剧,《别对我说谎》也译作《千谎百计》!</strong></h4><h4 class=\"ql-align-justify\"><br></h4><h4></h4><h4><span style=\"background-color: rgb(255, 255, 255); color: rgb(182, 182, 182);\">图/《千谎百计》正式海报</span></h4></h4>",
options:{
title: {
text: '标准分趋势'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['抑郁', '广场恐惧', '特殊恐惧症', '社交恐惧', '强迫障碍']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
}
},
mounted() {
var that = this;
var myChart = echarts.init(document.getElementById("chart_example"));
myChart.setOption(that.options);
// 雷达
var myChasrt = echarts.init(document.getElementById("Basic"));
myChasrt.setOption(that.Basic);
},
methods:{
getDown(){
var shareContent = document.getElementById("app")
var width = shareContent.offsetWidth / 4
var height = shareContent.offsetHeight / 4
let _this = this
html2canvas(document.getElementById("app"), {
scale: 2, //放大一倍,使图像清晰一点
onrendered: function(canvas) {
var context = canvas.getContext('2d')
context.mozImageSmoothingEnabled = false
context.webkitImageSmoothingEnabled = false
context.msImageSmoothingEnabled = false
context.imageSmoothingEnabled = false
var pageData = canvas.toDataURL('image/jpeg', 1.0)
var img = new Image()
img.src = pageData
img.onload = function () {
// 获取dom高度、宽度
img.width = img.width / 2
img.height = img.height / 2
img.style.transform = 'scale(0.5)'
if (width > height) {
// 此可以根据打印的大小进行自动调节
// eslint-disable-next-line
var pdf = new jsPDF('l', 'mm', [
width * 0.65,
height * 0.545
])
} else {
// eslint-disable-next-line
var pdf = new jsPDF('p', 'mm', [
width * 0.65,
height * 0.545
])
}
pdf.addImage(
pageData,
'jpeg',
0,
0,
width * 0.65,
height * 0.545
)
pdf.save("报告" + '.pdf')
}
// //输出保存命名为content的pdf
// doc.save('content.pdf');
}
});
}
}
});
</script>
</body>
</html>```

JS导出页面为PDF,分页导出
原文作者:Z.RF
原文地址: https://blog.csdn.net/qq_35695041/article/details/121044354
本文转自网络文章,转载此文章仅为分享知识,如有侵权,请联系博主进行删除。
原文地址: https://blog.csdn.net/qq_35695041/article/details/121044354
本文转自网络文章,转载此文章仅为分享知识,如有侵权,请联系博主进行删除。